PRO: One-Click Plugin Updates
Enter your license key for update notifications, and update to the latest version with one-click directly from your dashboard.
“Our test site had 800+ images, and it was ridiculously quick to organise them without the default media gallery slowdown. Was genuinely surprised how quick it is, and was expecting a major slow down or lag. If you are a dev, its a no brainer to purchase HappyFiles Pro with lifetime license.” – @killerbeez
HappyFiles PRO let’s create & manage an unlimited number of media folders. The free version (but no longer available version) of HappyFiles was limited to a maximum of 10 folders.


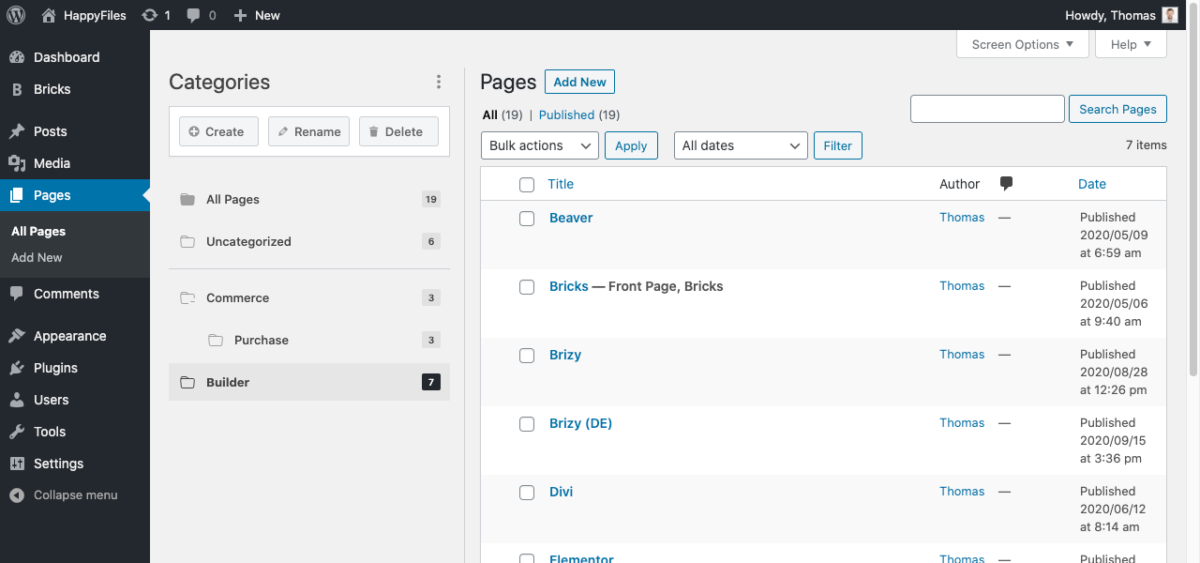
Categorize all your post types with HappyFiles PRO: Posts, pages, custom post types, WooCommerce products, orders, coupons, etc. You can organize even your plugins in folders.
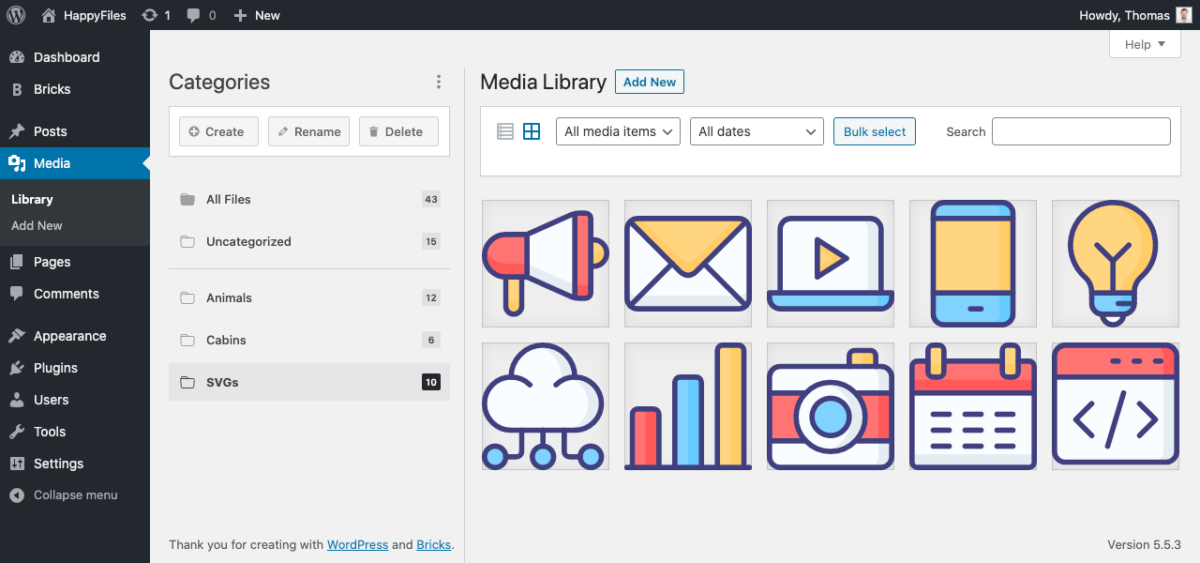
Enable SVG uploads in WordPress with automatic file sanitization and SVG file preview from the HappyFiles settings.


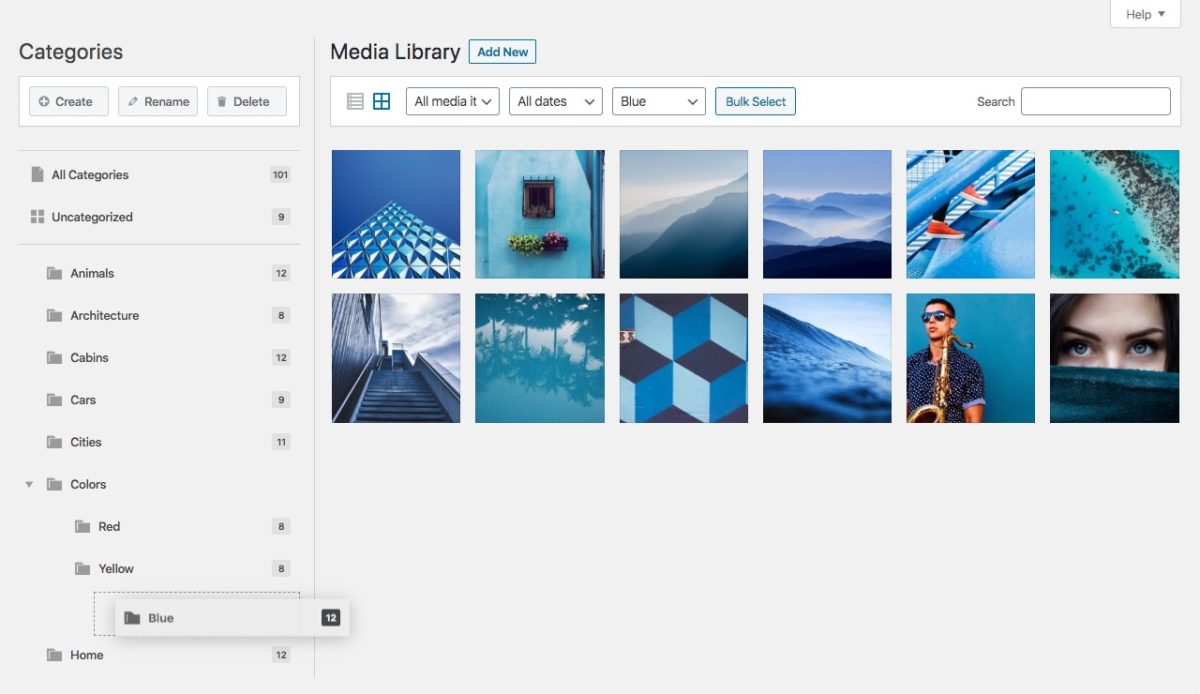
Create & arrange your media folders as you would do on your computer. Add sub folders as many levels deep as you want.
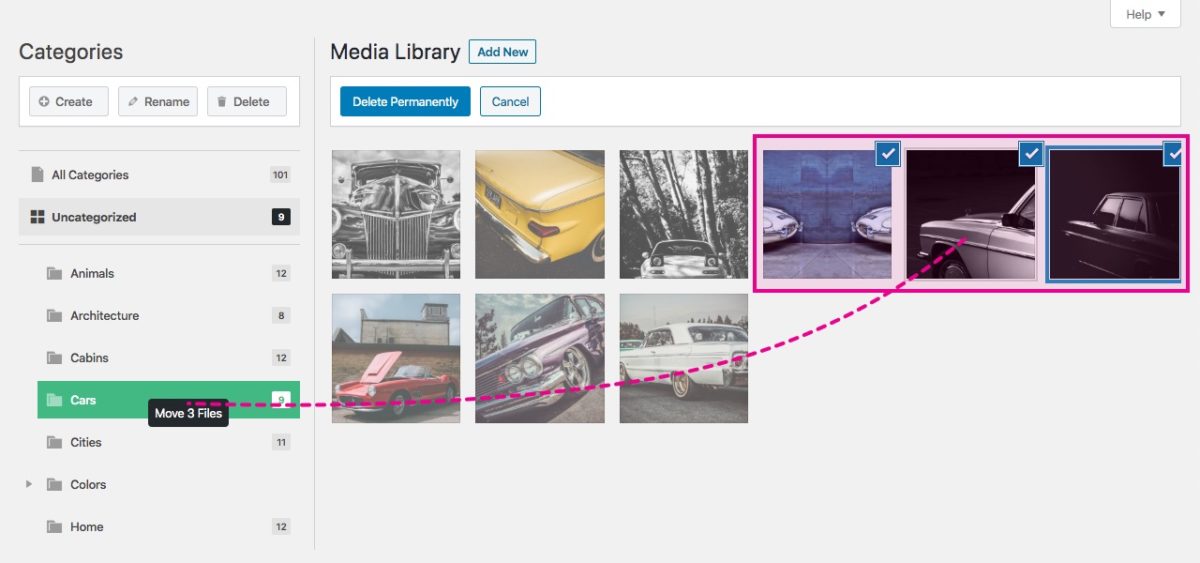
Easily move media files individually or in bulk between folders. Create, rename, delete, and arrange your folders within seconds.


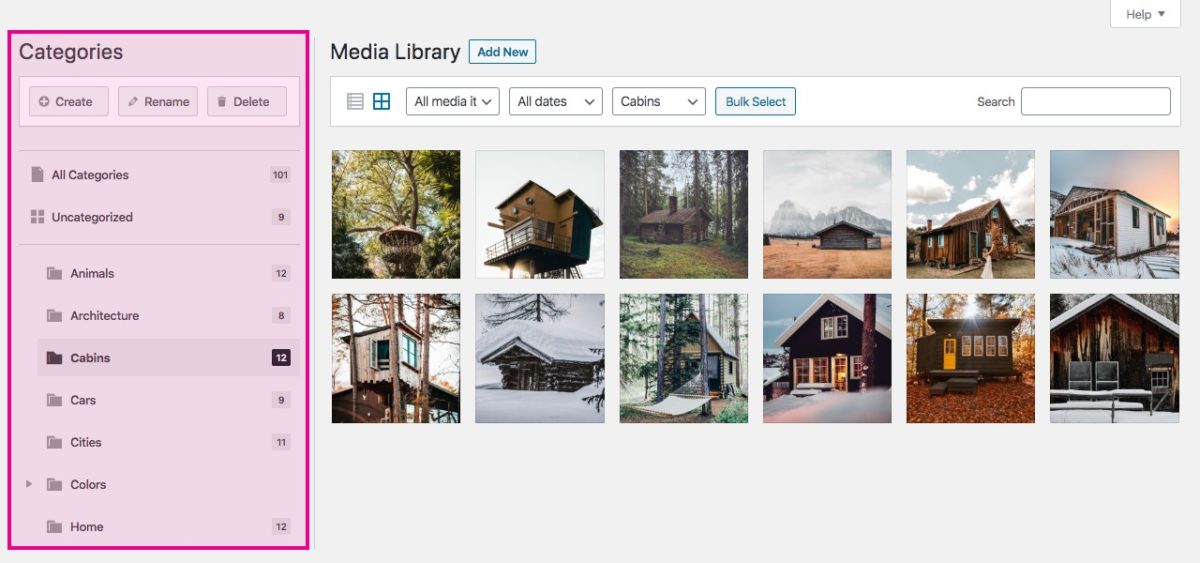
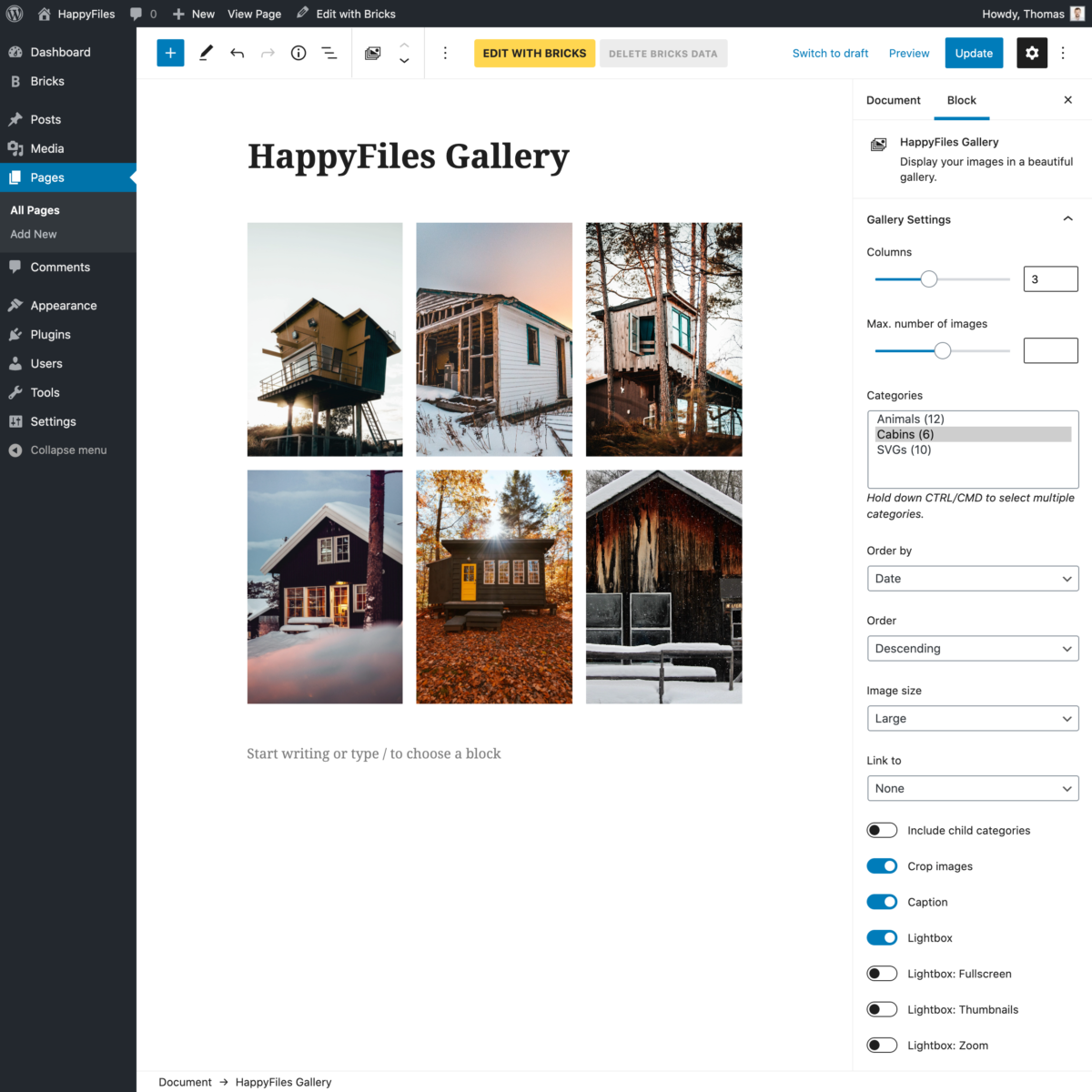
Create beautiful, dynamic, and highly customisable galleries from your media folders. Either via the “happyfiles_gallery” shortcode, the “HappyFiles Gallery” Gutenberg block or Bricks element.
Bonus: Enable the highly customisable, built-in HappyFiles gallery lightbox.
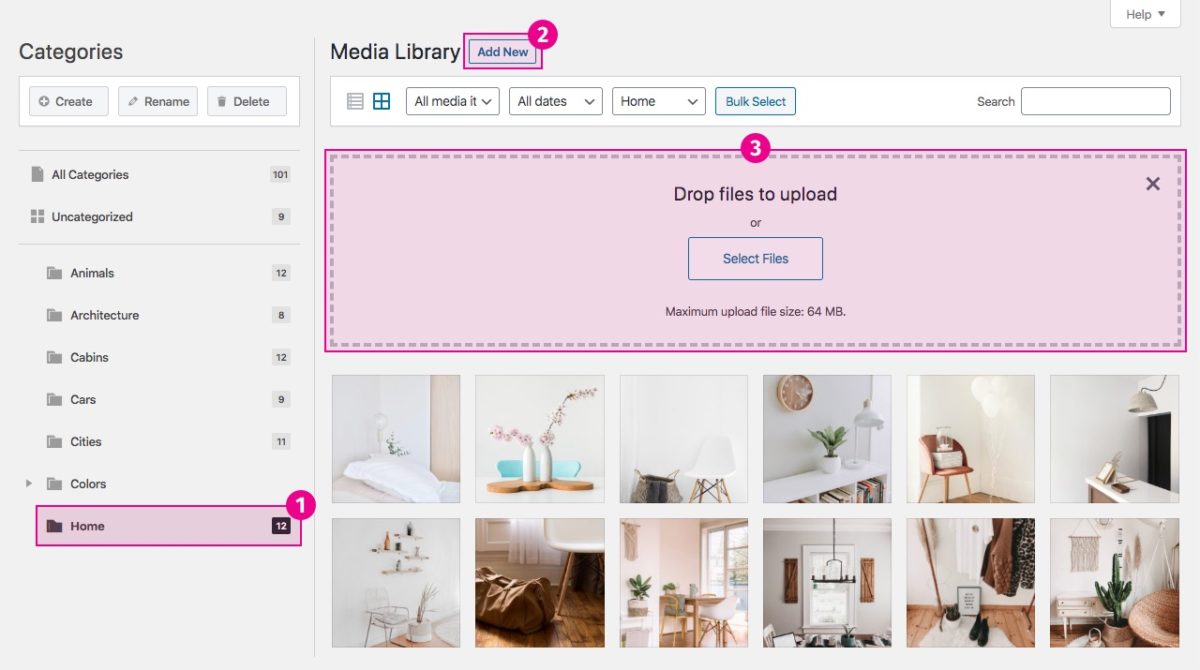
Select a media folder and upload your new files directly into it. Another great little time-saver. Available in your media library and the “Add New” media screen.


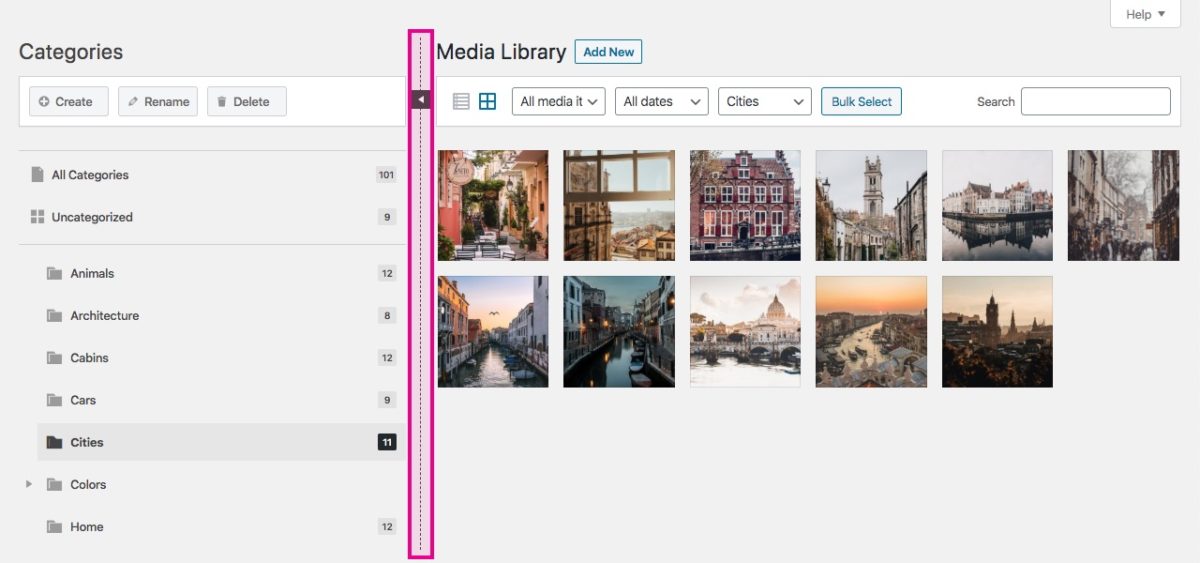
Resize HappyFiles’ media sidebar to your liking and toggle the sidebar on/off altogether when you have to. Your custom sidebar size setting will be saved.
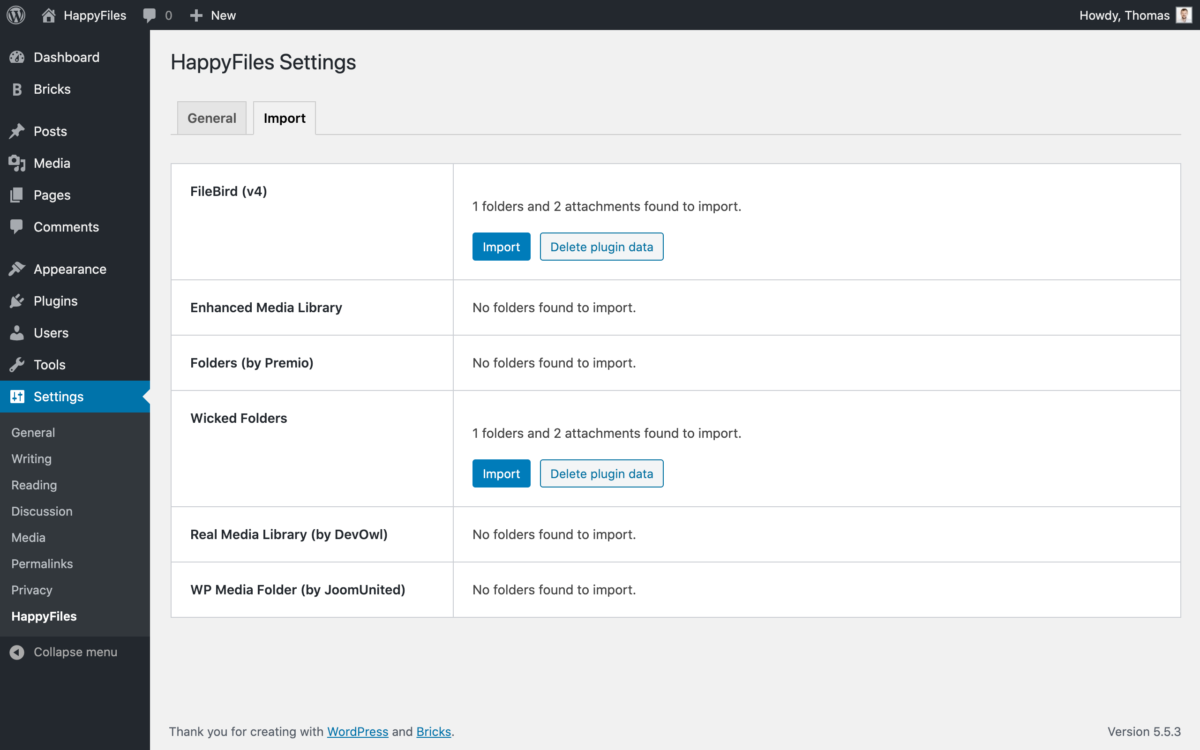
HappyFiles let’s you import media folders created by other media folder plugins with one click. And delete their plugin data afterwards with another click.
Importer is available for: FileBird, Enhanced Media Library, Folders (by Premio), Wicked Folders, Real Media Library, and WP Media Folder (by JoomUnited).

.. and some more features you'll love:
You can enter your VAT/GST & company details in step 2 of the checkout (Payment).
* Prices in US Dollar (excl. VAT/GST).
Having problems using the “Buy Now” button above?
Please use the following direct checkout link: https://buy.paddle.com/product/584694
The free, but limited version of HappyFiles has been retired in 2022.
But you can grab a HappyFiles Pro license 100% risk-free thanks to the 60 day money-back guarantee. Just send me an email using the form below in case you need a refund.
HappyFiles Pro is also the most affordable premium WordPress organizer/folder plugin for unlimited sites.
Yes, you can install & activate HappyFiles Pro Unlimited (incl. one-click updates) on all your sites and your client sites.
No. HappyFiles only creates custom taxonomy term entries in your database. No actual folders are created on your server. All your file URLs stay intact & unchanged.
Yes. First select the folder you want to upload your files into. Then simply upload your file(s).
Simply drag and drop your file back into the “All Categories” or “Uncategorised” folder 😉
You can create dynamic image galleries from your HappyFiles categories via the “HappyFiles Gallery” Gutenberg block or the HappyFiles shortcode.
The happyfiles_gallery shortcode has the following parameters:
Let’s say you want to create a gallery that shows all the images of your media folders named “Cabins” and “Nature” in a four columns gallery, and link every image to its media file. The shortcode you’d use would be:
[happyfiles_gallery categories="Cabins, Nature" columns="4" linkTo="media"]
@media (max-width: 991px) {
.happyfiles-gallery > ul.crop[data-col], .happyfiles-gallery > ul.no-crop[data-col] {
grid-template-columns: repeat(2,1fr);
}
}
The code above displays 2-column HappyFiles galleries on screens up to 991px.
Change the “991px” value and the “2” for the column count to your individual breakpoint requirements. And duplicate, and tweak the values for your other breakpoints.
add_action( 'add_attachment', function( $attachment_id ) {
$folder_id = 123; // Replace with HappyFiles folder ID you want this file to be assigned to
// Assign uploaded attachment to HappyFiles folder
wp_set_object_terms( $attachment_id, $folder_id, HAPPYFILES_TAXONOMY, false );
} )
For all your pre-sale, customer support, and partnership questions. Or just to say Hi 🙂
The more details you provide when submitting a support request (screenshots, screencast, etc.) the better I can assist you.
or: info [at] happyfiles [dot] io

HappyFiles Developer
– Certified WordPress Expert –